User-friendly Graphical User Interfaces (GUIs) are essential components of software programs on several platforms, including desktop, mobile, and online applications, in today’s digital age. A strong basis for creating user-friendly and interactive graphical user interfaces (GUIs) that improve productivity is provided by object-oriented programming (OOP). This thorough book explores the world of OOP concepts and shows how they may be used to create and develop graphical user interfaces (GUIs) that satisfy users and make them happy.
In this tutorial, we’ll examine how OOP concepts enable programmers to design aesthetically pleasing, very responsive, and useful graphical user interfaces. Developers may create modular, reusable, and easily maintainable GUI components using ideas like encapsulation, inheritance, and polymorphism. We’ll also explore best practices for maintaining state, processing user input, organizing GUI code, and putting event-driven programming into practice to build dynamic and interesting user interfaces.
Whether you’re using HTML, CSS, and JavaScript to create a web application, Android or iOS for mobile development, or frameworks like Qt or JavaFX for desktop applications, knowing how to apply OOP principles to GUI design and development is crucial to producing software that appeals to users and stands out in today’s competitive market.
By the time you finish reading this tutorial, you’ll have a firm grasp on how to utilize object-oriented programming (OOP) to develop intuitive graphical user interfaces (GUIs) that not only satisfy functional needs but also go above and beyond user expectations, increasing user happiness and optimizing overall usability. Let’s explore the fascinating realm of OOP-driven GUI creation now!
Understanding GUI Design Principles
Have you ever thought, “Wow, this is easy to use,” after using a computer or a mobile app? Most likely, the product’s Graphical User Interface (GUI) is well-designed.
A key component of developing digital goods that are user-friendly is GUI design. It all comes down to creating a visually appealing and user-friendly interface that makes it simple for customers to interact with the product. It’s the reason you are aware of when you swipe in a certain way or click on a button. A digital product’s user interface (GUI) may make things difficult and frustrating.

We’ll go over key GUI design concepts like feedback, consistency, and simplicity in this post and see how you may incorporate them into your creations. Naturally, we’ll also discuss crucial issues like user testing and accessibility. You should have a firm grasp on how GUI design may assist you in producing digital items that people would adore by the time you finish reading this piece.
Principle 1: Consistency
Using consistent visual components, style, and navigation across a digital product is a fundamental idea of GUI design. Regardless of the context or part they are in, people can comprehend and utilize the product more easily if it has a consistent GUI design.
Users’ prior experiences with a digital product inform how they utilize it while interacting with it. This may be accomplished by applying the same design patterns, language, and standards across many products or interfaces; it is sometimes referred to as external consistency.
Even for consumers who have never used a new product or interface before, external uniformity facilitates their understanding and navigation of the interface. Users may become frustrated and confused by a GUI’s inconsistent design.
- Visual elements: Maintaining visual uniformity throughout the product guarantees that consumers can quickly identify various areas and content kinds. One way to make it easier for readers to distinguish between various types of information on a website is to use a consistent color scheme and typeface for headers, paragraphs, and links. Users may find it difficult to distinguish between various content kinds if the color scheme or font is inconsistent, which might cause confusion and dissatisfaction.

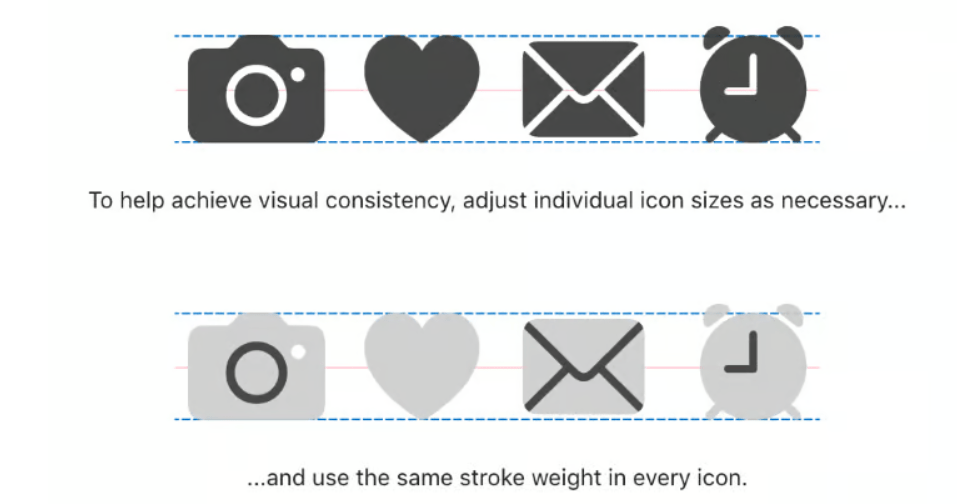
Several design best practices are outlined in Apple’s Human Interface Guidelines, which should be adhered to to preserve visual consistency across graphical user interfaces. In this illustration, they offer advice on how to use iconography while maintaining uniform stroke weight and size.
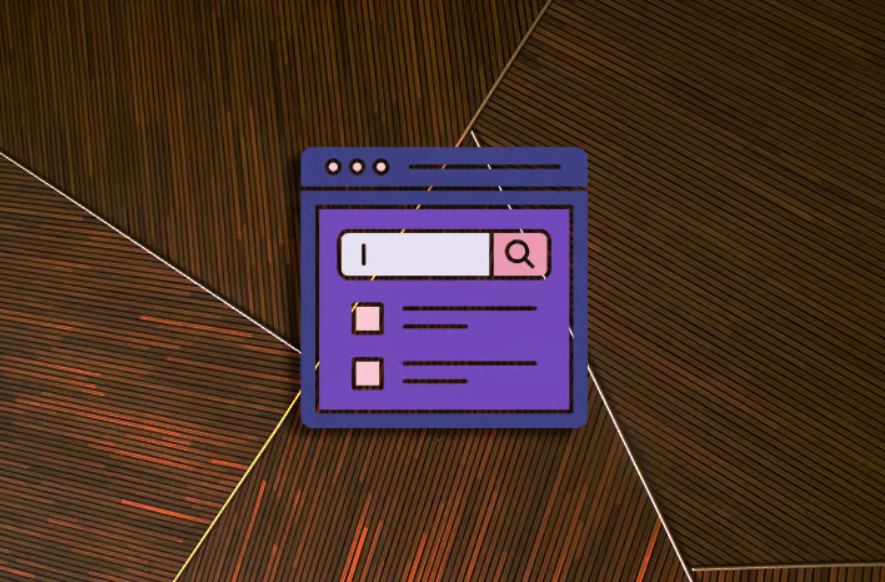
- Layout: Consistency in layout gives users a sense of comfort and predictability. When users can predict the location and arrangement of various components, they are more likely to enjoy using the product than not. Placing search bars, navigation menus, and other interactive components consistently helps visitors locate what they’re looking for and lessens the irritation of having to hunt for information. To visually organize items in a certain way and draw the user’s attention to the most relevant information on the screen, effective layouts make use of grouping, margins, spacers, and padding.

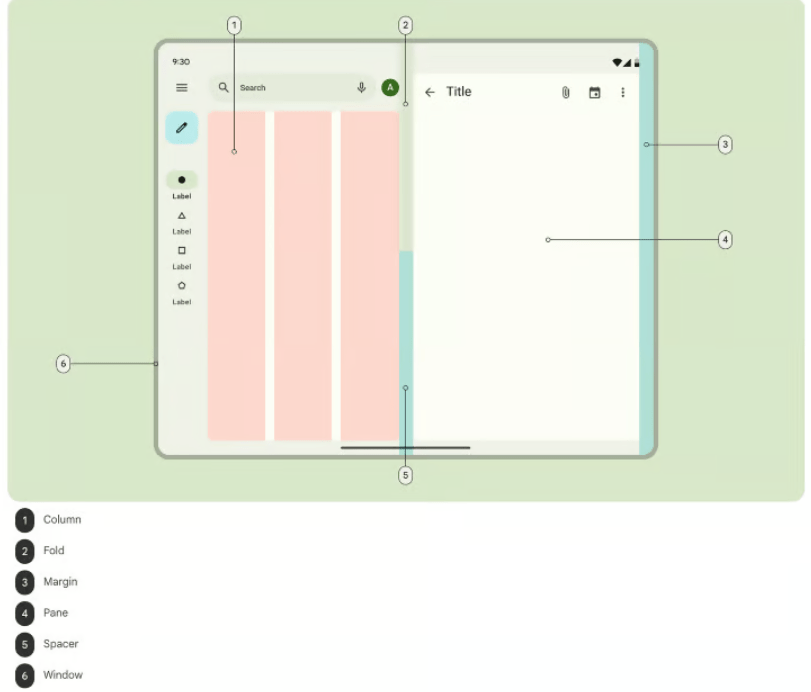
Material Design, Google’s open-source design framework, offers comprehensive principles for creating polished GUI designs by breaking down a layout into its component elements, generating consistent layouts, and managing space wisely.
- Navigation: Regardless of where they are on the product, consumers can always find what they’re searching for with ease because of consistent navigation. Users can move between different parts, pages, or screens with ease if the product uses consistent navigation components and patterns, such as tabs, trees, or breadcrumbs. Users may find it difficult to discover what they’re searching for if the navigation patterns are inconsistent, which might cause annoyance and confusion.
A design system is a collection of reusable components and design elements used in products to create unified user interfaces and experiences, ensuring consistency and fostering cooperation between developers and designers.
Principle 2: Simplicity
A design system is a set of reusable components—like dropdown menus, accordions, and panels—and design elements—like colors, typography, and icons—that are used by products to create unified user interfaces and experiences.
Design systems are a collection of vetted and approved preset design elements that offer an interoperable, unified appearance and feel throughout a design. Designers may expedite the design process, ensure consistency across time, and foster developer and designer cooperation by adhering to the rules of an established design system.
- Minimalism: Minimalism is a key element of simplicity in GUI design. This entails eliminating any extraneous design components and concentrating solely on what is important. One way for a designer to prevent screen clutter is to provide only the most crucial actions and information. To ensure that the GUI aids users in accomplishing their goals without detracting from them, it is necessary to comprehend the demands and objectives of your users.
A quintessential illustration of minimalism is Google Search. To draw attention to the search bar in the middle of the screen, the website makes extensive use of white space. People visit this page to look for knowledge, and the simple layout doesn’t get in the way of their success.
- Clarity: Clear GUI design is crucial for user engagement and engagement with products. It should be easy to understand through clear labels, typography, and visual hierarchy. Airbnb’s website uses clear labels to guide users, while unique iconography can be confusing. This helps users make informed decisions and avoid abandoning the product.
- Ease of use: Ease of use is crucial for simplicity in digital products, especially for first-time users. This can be achieved by reducing steps and using familiar design patterns. Progressive disclosure and onboarding experiences, like tooltip walkthroughs, can aid users in learning the product quickly.
Principle 3: Feedback
A vital component of GUI design is feedback, in addition to consistency and simplicity. There are several ways to give feedback, including error messages, status indications, and visual signals. These feedback components offer direction on how to engage with the product and aid consumers in understanding its current condition.
Feedback builds confidence and trust with people while reducing uncertainty and irritation. Good feedback helps clarify issues that arise and aid consumers in learning how to utilize a product.
- Visual cues: Visual cues are crucial for users to understand interactive elements and respond to input. The Goldman Sachs Design System incorporates visual cues into its design components, such as the drag-and-drop component, which changes cursor color and adds elevation, blue border, and darker shade to indicate item drop. These cues help users understand product context and task state.
- Status indicators: Status indicators provide user feedback on the ongoing process, such as completed upload percentages or estimated upload time, indicating the product’s effectiveness and response to user input.
- Messaging: Messages are crucial feedback for users, indicating the outcome of actions. They should be clear, and concise, and adhere to the product’s guidelines. Urgent feedback can be displayed in callouts or dialogs, while less urgent feedback can be displayed in toast notifications. Error messages should be clear, and actionable, and provide solutions.
Object-Oriented GUI Design
The concepts of object-oriented programming (OOP) offer a strong foundation for creating modular, reusable, and maintainable graphical user interfaces (GUIs). Let’s investigate the application of OOP ideas to GUI design:
Object-Oriented Programming provides the framework for developing modular and adaptable user interfaces in GUI development. This is the application of OOP principles:
- Encapsulation: Combining data and methods that work with that data into a single unit called a class is called encapsulation. Encapsulation aids in the self-contained and easier-to-manage nature of UI components by helping to encapsulate their functionality and behavior.
- Inheritance: Classes can inherit traits and behaviors from parent classes through inheritance. Inheritance allows hierarchical relationships between UI components to be created in GUI design. To construct particular kinds of buttons, such as push buttons, checkboxes, or radio buttons, one can extend a base class that represents a general button.
- Polymorphism: Even if an object is a subclass, polymorphism enables it to be viewed as an instance of its parent class. Polymorphism in GUI design makes it possible to create adaptable and extendable UI elements that can be changed or expanded without changing the code that already exists.
- Abstraction: Determining a collection of shared traits or actions among a collection of things is the process of abstraction. Abstraction in GUI design facilitates the discovery of shared behaviors and patterns across many UI elements, which results in the development of reusable parts and design patterns.
GUI components are the foundation of user interfaces, while containers organize and layout these components. Object-oriented principles apply to components and containers, with component classes encapsulating their appearance, behavior, and functionality. Container classes, like panels, frames, and windows, manage the layout of GUI components. The Composite pattern allows objects to be treated uniformly, enabling complex GUI layouts. Event handling is crucial in GUI development, with event-driven programming registering event handlers and associating them with specific components. Observer patterns and callback functions are commonly used to implement event handling, promoting modularity and extensibility.
GUI Frameworks and Libraries
Developers may construct rich and engaging user interfaces for their applications with the help of Graphical User Interface (GUI) frameworks and libraries. Let’s investigate the characteristics, advantages, and typical applications of GUI frameworks and libraries in more detail:

Introduction to GUI Frameworks
GUI frameworks are software frameworks that offer pre-built elements, layout systems, event handling capabilities, and frequently platform-specific abstractions to make the building of graphical user interfaces easier. Among the widely used GUI frameworks are:
- Qt: Written in C++, Qt is a feature-rich cross-platform GUI toolkit. It offers a large selection of tools, layouts, and widgets for creating embedded, mobile, and desktop apps. The performance, versatility, and wealth of documentation of Qt are among its strongest points.
- JavaFX: JavaFX is a cutting-edge GUI toolkit that offers a wide range of UI widgets, layouts, and effects for Java applications. Platform-independent JavaFX provides tools like FXML for declarative UI design, CSS style, and rendering based on scene graphs.
- Gtk: A well-known GUI toolkit that is mainly utilized in Linux desktop environments is called Gtk (GIMP Toolkit). With support for themes, custom style, and internationalization, it supplies a collection of widgets and tools for creating apps that seem natural.
- WPF: A GUI framework called Windows Presentation Foundation (WPF) is used to create Windows desktop applications with .NET technologies. With WPF’s robust control set, data binding features, and style choices, developers can construct visually attractive applications that handle rich media.
Building GUIs with Qt
The flexible GUI framework Qt is renowned for its cross-platform compatibility, speed, and ease of use. This is a summary of using Qt to create GUIs:
- Widgets and Layouts: Many widgets, including text fields, sliders, buttons, labels, and layout managers, are available in Qt, allowing for flexible and adaptable widget organization.
- Signals and Slots: The signals and slots system of Qt enables smooth communication between application logic and GUI components. Slots are routines that react to certain events, whereas signals are released when such events take place.
- Model-View-Controller (MVC) Architecture: The MVC design pattern is used by Qt, which isolates the logic that manipulates the data (controller) from the underlying data (model) and the data display (view). Maintainability and modularity are encouraged by this division of responsibilities.
- Qt Designer: With the graphical user interface design tool Qt Designer, developers can graphically design GUI layouts. It facilitates the quick prototyping and iteration of UI ideas by generating XML-based UI files that are loadable and manipulable in Qt applications.
Cross-Platform GUI Development
The practice of developing programs that operate on several operating systems with little change is known as cross-platform graphical user interface development. The following techniques can be used to achieve cross-platform compatibility:
- Abstraction Layers: To abstract away platform-specific features and offer a common interface for GUI development, use abstraction layers or platform-independent APIs. One excellent illustration of this strategy is the platform abstraction layer of Qt.
- Responsive Design: Create graphical user interface (GUI) layouts that smoothly adjust to various screen sizes, aspect ratios, and resolutions. Make advantage of strategies like scalable visuals, adaptable grids, and fluid layouts to guarantee a uniform user experience across all platforms.
- Native Look and Feel: Use platform-specific UI standards, styles, and behaviors to provide each platform with a native look and feel. Runtime modifications, stylesheets, and platform-specific themes can all help achieve this.
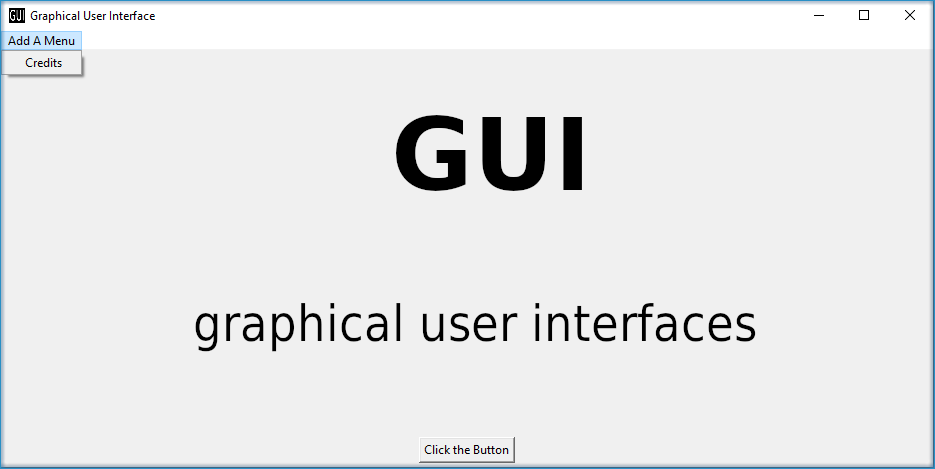
GUI Layout
A frame has five regions that you can add to by default. You can only add one thing to each region of a frame. But do not worry! That one thing could be a panel that holds three other things, including another panel that holds two more things, and so on. In fact, when we added a button to the frame, we were ‘cheating’. frame.getContentPane().add(button);
This isn’t the way it’s supposed to be done (the one-arg add() method). The right approach is to use the two-args add() method. frame.getContentPane().add(BorderLayout.CENTER, button);
The two-args add() method takes a region (using a constant) and the widget to add to that region as arguments.
In the following program, each time you click the button, the circle changes color.
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class GUIDemo3 implements ActionListener
{
JFrame frame;
public static void main (String[] args)
{
GUIDemo3 guiDemo3 = new GUIDemo3();
guiDemo3.drawGUI();
}
public void drawGUI()
{
frame = new JFrame();
JButton button = new JButton("Change color");
button.addActionListener(this);//Add the listener (this) to the
button.
MyCustomDrawingPanel drawingPanel = new MyCustomDrawingPanel();
// Add the two widgets (button and drawing panel) to
// the two regions of the frame.
frame.getContentPane().add(BorderLayout.SOUTH, button);
frame.getContentPane().add(BorderLayout.CENTER, drawingPanel);
frame.setSize(400,300);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public void actionPerformed(ActionEvent event)
{
/* When the user clicks, tell the frame
to repaint() itself. That means
paintComponent() is called on every
widget in the frame! */
frame.repaint();
}
}
class MyCustomDrawingPanel extends JPanel
{
/* The drawing panel's paintComponent() method
is called every time the user clicks.*/
//the code in this method was discussed in RandomCircleDemo
public void paintComponent(Graphics g)
{
g.fillRect(0,0,this.getWidth(), this.getHeight());
int redColor = (int) (Math.random() * 256);
int greenColor = (int) (Math.random() * 256);
int blueColor = (int) (Math.random() * 256);
Color randColor = new Color(redColor, greenColor, blueColor);
g.setColor(randColor);
g.fillOval(50,50,100,100);
}
}
Let us try something a little more difficult. Let us put two buttons.

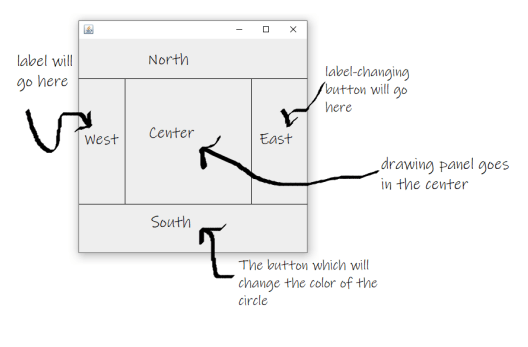
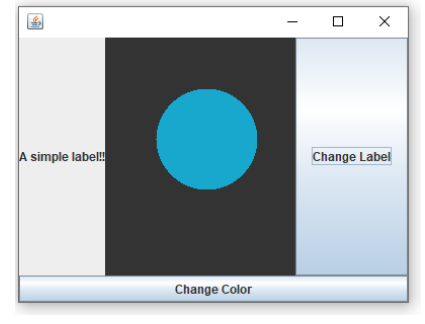
The south button will continue to function as it does now, calling repaint on the frame. The second button (which will be placed in the east region) will alter the text on a label. (A label is simply text on a screen). So now we need FOUR widgets. And we need to get TWO events. The UI will look something like this:

The GUI code is pretty simple. Just create A JLabel object and a JButton object and add them to the frame.
- Creating the widgets:
JButton labelButton = new JButton(“Change Label”);
JLabel label = new JLabel(“A simple label!!”);
- Adding widgets to the frame:
frame.getContentPane().add(BorderLayout.EAST, labelButton); frame.getContentPane().add(BorderLayout.WEST, label);
The real problem arises when we attempt to get events from two different buttons. How do you get two events when you have only one actionPerformed() method? How do you get action events for two different buttons, when each button needs to do something different?
You may create two separate ActionListener classes
class CustomGUI
{
JFrame frame;
JLabel label;
void gui()
{
// code to instantiate the two listeners and register one
// with the color button and the other with the label button
}
} // close class
class ColorButtonListener implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
frame.repaint();
}
}
class LabelButtonListener implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
label.setText("The text changed!!");
}
}
class CustomGUI
{
JFrame frame;
JLabel label;
void gui()
{
// code to instantiate the two listeners and register one
// with the color button and the other with the label button
}
} // close class
class ColorButtonListener implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
frame.repaint();
}
}
class LabelButtonListener implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
label.setText("The text changed!!");
}
}
In Java, inner classes are a concept that allows one class to be written inside another. These classes are divided into static and nonstatic nested classes. Inner classes are useful when one class’s object depends on another class’s object. For example, if a web browser has multiple tabs open, the existence of the tabs depends on the browser. In such cases, the class Tabs becomes the inner class, and the class Browser becomes the outer class.
Inner classes have special access rights to the outer class’s items, private information, and private variables and methods. They offer most of the benefits of a regular class but with special access rights. This makes inner classes a more efficient and efficient way to write Java classes.
In the following code snippets, an outer class variable is being used by an inner class:
class OuterClass
{
private int num;
class InnerClass
{
void useNum()
{
num = 23; //use 'num' as if it were a variable of the
inner class!
}
} // close inner class
} // close outer class
An instance of an inner class must be tied to an instance of an outer class. A very special case—an inner class defined within a static method—is an exception to this rule. But we’re not going there, and you might never see one of these in your entire Java life. Remember that when we say an inner class accesses something in the outer class, we mean an instance of the inner class accessing something in an instance of the outer class. But which instance? Can any arbitrary instance of the inner class access any instance of the outer class’s methods and variables? No! An inner object on the heap must be linked to a specific outer object. How to make an instance of an inner class? If you instantiate an inner class from code within an outer class, the inner object will ‘bond’ with the instance of the outer class. If code within a method, for example, instantiates the inner class, the inner object will bond to the instance whose method is running. An outer class’s code can instantiate one of its inner classes in the same way that it instantiates any other class… new InnerClass():
class OuterClass
{
// The outer class has a private
// instance variable 'num'
private int num;
//Make an instance of the inner class
InnerClass inner = new InnerClass();
public void doSomething()
{
// call a method on the inner class
inner.useNum();
}
class InnerClass
{
/*The method in the inner class uses the
outer class instance variable 'num', as if 'num'
belonged to the inner class.*/
void useNum()
{
num = 23;
}
} // close inner class
} // close outer class
Now we can get the two-button code working
import javax.swing.*;
import javafx.beans.property.adapter.JavaBeanFloatPropertyBuilder;
import java.awt.*;
import java.awt.event.*;
// the main GUI class doesn't implement
// ActionListener now
public class GUIDemo4
{
JFrame frame;
JLabel label;
public static void main (String[] args)
{
GUIDemo4 guiDemo4 = new GUIDemo4();
guiDemo4.drawGUI();
}
public void drawGUI()
{
frame = new JFrame();
JButton colorButton = new JButton("Change Color");
/*instead of passing (this) to the
button's listener registration
method, pass a new instance of
the appropriate listener class.
In this case an instance of ColorChangeListener class*/
colorButton.addActionListener(new ColorChangeListener());
JButton labelButton = new JButton("Change Label");
/*instead of passing (this) to the
button's listener registration
method, pass a new instance of
the appropriate listener class.
In this case an instance of LabelChangeListener class*/
labelButton.addActionListener(new LabelChangeListener());
label = new JLabel("A simple label!!");
MyCustomDrawingPanel drawingPanel = new MyCustomDrawingPanel();
frame.getContentPane().add(BorderLayout.SOUTH, colorButton);
frame.getContentPane().add(BorderLayout.CENTER, drawingPanel);
frame.getContentPane().add(BorderLayout.EAST, labelButton);
frame.getContentPane().add(BorderLayout.WEST, label);
frame.setSize(400,300);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
class ColorChangeListener implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
frame.repaint();
}
} // close inner class
class LabelChangeListener implements ActionListener
{
public void actionPerformed(ActionEvent event)
{
// inner class knows about ‘label’
label.setText("Label Changed!!");
}
} // close inner class
}
class MyCustomDrawingPanel extends JPanel
{
/* The drawing panel's paintComponent() method
is called every time the user clicks.*/
//the code in this method was discussed in RandomCircleDemo
public void paintComponent(Graphics g)
{
g.fillRect(0,0,this.getWidth(), this.getHeight());
int redColor = (int) (Math.random() * 256);
int greenColor = (int) (Math.random() * 256);
int blueColor = (int) (Math.random() * 256);
Color randColor = new Color(redColor, greenColor, blueColor);
g.setColor(randColor);
g.fillOval(50,50,100,100);
}
}
To sum up, Object-Oriented Programming (OOP) provides a solid foundation for creating Graphical User Interfaces (GUIs) that are intuitive to use and meet the demands of modern consumers. Developers may create intuitive, interactive, and visually appealing GUI applications by applying OOP approaches, effectively utilizing GUI frameworks, and having a thorough grasp of GUI design concepts. OOP allows developers to prioritize user experience and engagement, which enables them to design graphical user interfaces (GUIs) that surpass users’ expectations and eventually result in higher user satisfaction and improved usability.