What is Frontend Development?

Front-end web development is the process of creating a website’s graphical user interface using HTML, CSS, and JavaScript so that people can view and interact with it.
When creating, front-end developers keep the user in mind. Front-end development is a type of computer programming that is concerned with coding and creating website features and aspects that users will see. Making sure a website’s visual components are practical is the goal. The front end is frequently called the “client-side” of an application. Say you work as a front-end developer. This means that your responsibility is to code and create the website’s graphic components. You would pay closer attention to what a user sees when using a website or app. Also, you should ensure that the site functions properly and is simple to connect with.

What does A Frontend Developer Do?
User interfaces are created by front-end developers (UI). The user interface (UI) of an application determines the function and visual appearance of each component of a website or application. According to Mari Batilando, a software developer at Meta, “I’ve always found developing polished user experiences that surprise and please consumers to be the most satisfying and exciting activity.” You need to be meticulous and have a thorough understanding of the platform to accomplish this, the speaker said.
By bringing the website’s visual designs from UX and UI designers to life, these developers ensure that it works properly for users. A static website, or one with set content that is delivered to a user’s browser exactly as it is stored, is one of the various ways you could apply front-end abilities. If you come across a straightforward landing page or a small business website that doesn’t let consumers complete any interactive chores, you can find yourself on a static website.
Front-end programmers create components like:
- Buttons
- Images
- Animations
- Content organization
- Navigation
- Layouts
- Graphics
What Qualifications Are Needed for a Frontend Developer?
HTML, CSS, and JavaScript are the three key languages you need to be proficient in. You can then concentrate on frameworks, libraries, and other helpful tools from there.
HTML
The preferred markup language for documents intended to be viewed in a web browser is HTML or HyperText Markup Language. It generally benefits from tools like Cascading Style Sheets (CSS) and programming languages like JavaScript.

How it works
HTML comprises several tags that have been normalized into a text file by the website builder. A browser is used to see the text after it has been saved as an HTML file. In the best-case scenario, the browser renders the website exactly how the designer intended after scanning the file and converting the content into a visible form.
By clicking on specific texts that link to other pages, or hypertext, we can navigate the internet. Hyper means it’s non-linear, which enables movement to any location since there isn’t a set sequence to follow.
The attributes that HTML tags apply to the text inside of them are determined by markup. Tags identify the text as a specific type of text.
- By clicking on specific texts that link to other pages, or hypertext, we can navigate the internet. Hyper means it’s non-linear, which enables movement to any location since there isn’t a set sequence to follow.
- The attributes that HTML tags apply to the text inside of them are determined by markup. Tags identify the text as a specific type of text.
- It has syntax and code words as any other language does.
CSS
A style sheet language called Cascading Style Sheets (CSS) describes how a document produced in a markup language like HTML or XML is presented (including XML dialects such as SVG, MathML, or XHTML). The World Wide Web’s foundational technologies, along with HTML and JavaScript, include CSS.

How it works
The elements that make up a web page, HTML elements, interact with CSS.
- Selectors are a tool CSS employs to communicate with HTML. A selector is a component of CSS code that determines which HTML element will be affected by CSS styling.
- A declaration includes values and properties used by the selector.
- Font size, color, and margins are determined by properties. The settings for these properties are values.
JavaScript
Together with HTML and CSS, the computer language known as JavaScript, or JS, is one of the foundational elements of the World Wide Web. 98% of websites will utilize JavaScript on the client side by the year 2022 to control webpage functionality, frequently integrating third-party libraries. A dedicated JavaScript engine is available in every major web browser and is used to run the code on users’ devices.

How it works
A website’s overall interactivity is increased via JS. It makes it possible to simulate animated user interfaces elements like picture sliders, pop-ups, elaborate site navigation menus, and more. JavaScript gives a website additional functionality that isn’t possible with just HTML and CSS. JavaScript enables web pages to dynamically refresh themselves and respond to user input. This technique doesn’t require a page reload to change the representation because of JavaScript.
Frontend Libraries and Frameworks
AngularJS
Single-page web apps are typically created using the open-source front-end framework AngularJS, which is written in JavaScript (SPAs). It fails miserably when we try to utilize HTML to declare dynamic views in web applications. HTML is fantastic for declaring static content. You can expand the HTML vocabulary for your application using AngularJS. The final environment develops quickly and is incredibly expressive and readable.

ReactJS
React is a Facebook-developed open-source toolkit for creating dynamic user interfaces. To build web applications with several dynamic components, the React.js framework is used. It makes use of Facebook’s PHP language extension JSX and JavaScript. Building reusable HTML elements for the front end is possible with React. React features React Native as well, a framework specifically designed for cross-platform mobile development.

Flutter
Google is the manager of the open-source Flutter UI development SDK. Dart is the programming language that powers it. It creates efficient and aesthetically pleasing natively compiled applications from a single code base for desktop, web, and mobile (IOS, Android). Flutter’s main selling point is that with UI and native performance, flat development is made simpler, more expressive, and adaptable.

jQuery
The JavaScript library jQuery, which has an MIT license, was created to make manipulating and traversing the HTML DOM tree simpler. Moreover, it is utilized for Ajax, CSS animation, and event management.
Due to its simple navigation, spectacular animations, and development of abstractions for low-level interactions, its library is used at least three to four times more frequently than any other comparable product on the market.

Beginner-friendly features of jQuery include being readable, and reusable, having fewer, clearer scripts, having API documentation, supporting multiple browsers, and being unobtrusive.
Electron
GitHub created the cross-platform development framework called Electron. For developers wishing to create desktop applications that run on Linux, Windows, and macOS, this Node. a js-based framework is a fantastic option.

This platform is being used by several prominent corporations, such as Facebook Stack and Microsoft, to create their apps. Because they don’t need specialized expertise or experience from other unique platforms, web developers can also create software with Electron.
To increase productivity when creating goods, web developers must be able to use an existing JavaScript codebase while adding new functionalities.
Semantic-UI, Foundation, Materialize, Backbone.js, Ember.js, and other libraries and frameworks are a few examples.
How much does a Frontend Developer Make?
As a result, you are aware of your duties as a front-end developer and the abilities you must possess to land the position. Look at the front-end developer salary now to see how much you can make.
A junior, “fresher,” or entry-level developer’s base compensation in the United States is from $50,000 to $70,000 annually. A few years of experience are usual for intermediate developers, who can handle a wide range of jobs on their own but can’t exactly take on complete projects. People can anticipate earning an average of $80,000 to $90,000 or more annually at this level.
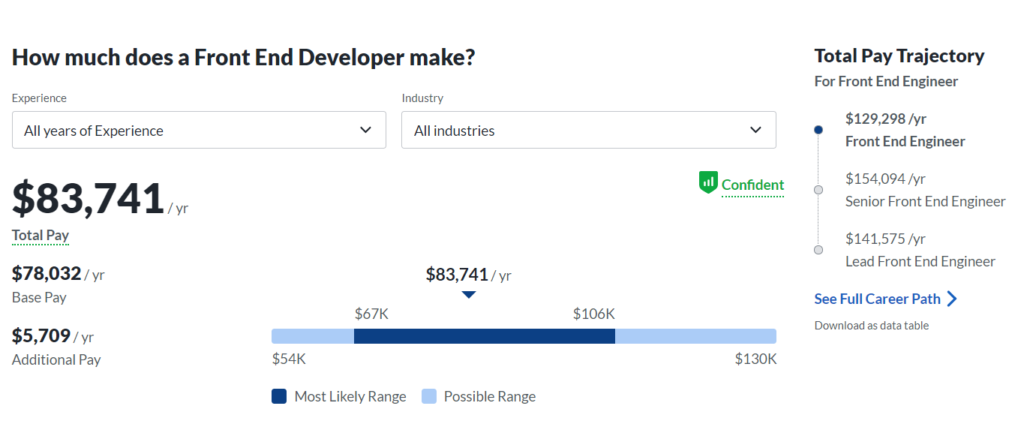
Senior developers are often skilled enough to handle entire front-end projects on their own and have 4–7+ years of experience. Salaries increase significantly as a result of the added experience, with an average base salary of $110,000–125,000+ annually. According to Glassdoor The salary range in the United States for front-end developers:

Developing your career as a front-end developer is a wise choice. You can learn how to do it online, the potential pay is substantial, and there will always be a need for your skills. Learning as much as you can about HTML, CSS, JavaScript, and related topics will help you become a front-end developer. You can learn that in a classroom setting or by doing it yourself with online resources.
You’ll be able to work on a variety of projects as a front-end developer. There is an endless amount of work, from tiny firms to big corporations. You have the chance to alter the world as a front-end developer. You can utilize your talents to create websites that instruct, inform, and amuse. You can also use your skills to build websites that make a difference in people’s lives.
What is Backend Development?

Back-end development, often known as “server-side” development, is the process of making all the internal workings of a website or application that are invisible to the user.
To handle user requests, data is gathered from external servers and applications and filtered back into the website. While making an online purchase, you submit your information on the website. The information will subsequently be processed to buy your item and saved in a database that was built on a server. These phases make up the backend development process.
A server, a database, and an application typically make up the back end. As you interact with a site by entering information, this information is stored in a database that resides on a server. Results are then returned to you to be displayed on the site as front-end code.
What does a back-end developer do?
The back-end that powers an application is created, maintained, and debugged by back-end developers. This is a sizable obligation that may be divided into numerous duties, as you could expect. A back-end developer may be in charge of some, all, or even all of the following tasks, depending on the business:
- Creating the systems and procedures to satisfy the requirements stated for the application
- maintaining databases, including backups, organization, data storage and retrieval, and security
- Identifying and removing errors from the backend code
- Handling any APIs that the organization employs for internal and external application integration
- performance optimization to boost productivity and enhance user experience
- establishing and maintaining code libraries that developers around the enterprise can utilize
- assisting in the development of the back-end architecture for the application
- defending the application against online attacks
What Qualifications Are Needed for a Backend Developer?
Knowing the broad range of abilities required to succeed as a backend developer in today’s market is the next step in comprehending what backend development is;
Python
Python is a general-purpose programming language that is frequently used to create web applications and the back ends of systems. It is a flexible, approachable, and potent language that all back-end programmers ought to at the very least become acquainted with.

Its syntax is understandable and generally straightforward. Server-side functions and data visualizations are only two examples of the many modules available to customize Python to any demand.
Java
Another general-purpose language that is frequently utilized in the back end of application development is Java. It is versatile enough to accommodate challenging, high-performing software projects and was designed to be deployable across a variety of contexts.

Java is more difficult to understand than Python, and its implementation is frequently more code-heavy. Even so, it’s a must-know for back-end engineers and is powerful and simple to use once you get the hang of it.
PHP
A server-side programming language called PHP (Hypertext Preprocessor) is frequently used to build dynamic websites with content that changes depending on the user or browser requesting the page. PHP dynamically creates web pages on the server using data from databases.

Moreover, WordPress, the most widely used content management system right now, uses it as one of its primary languages.
SQL
S-Q-L, often known as Structured Query Language (or, for historical reasons, “sequel”), SQL is a programming language that is specifically created for handling data stored in a relational database management system (RDBMS) or for stream processing in a relational data stream management system (RDSMS). It is especially helpful when managing structured data, or data that includes relationships between entities and variables.

For the smooth delivery of applications to end users, back-end web developers are in charge of enabling the integration of databases with front-end software, reducing data corruption, and eradicating defects. Due to SQL’s ability to upgrade, insert, and retrieve data, it is frequently used in back-end web development.
Backend Libraries and Frameworks
MeteorJS
A collection of frameworks and packages neatly tied together to facilitate web development makeup Meteor.js, a cogent development platform. It expands on concepts from earlier frameworks and libraries to provide a simple way to launch an app prototype.

As a full-stack framework, it includes interchangeable yet compatible stack components. The developers can quickly design the application’s backend and frontend user interfaces by utilizing the advantages of Meteor.js. Even so, developers are free to change these suitable activities to suit their requirements.
Django
Django is one of the most popular web development frameworks for Python programs. In actuality, it proved to be one of the best web development frameworks. The Django framework follows the DRY (Don’t Repeat Yourself) maxim.

One of the most popular Python full-stack frameworks is Django. With the aid of this high-level Python web framework, designs may be created quickly while still being useful and organized. Whether your project is a fully formed firm or just a start-up notion.
ExpressJS
For building web and mobile applications, the Express node js web application framework provides a wide range of features. It can be used to build single-page, multi-page, or hybrid web applications.

rapidly and easily build web applications with Node.js. Allows you to construct application routes by using HTTP methods and URLs. several middleware modules that can execute additional requests and response actions are contained. Connecting to Jade, Vash, and EJS template engines is straightforward.
Spring
One of the top backend frameworks that programmers use for backend web development is Spring Boot. It is a Spring-based framework that enables programmers to create backend web applications of the highest quality in Java.

Carries out the automatic setting of Spring libraries and other external backend frameworks.Makes it simple to locate and add dependencies needed for a specific project.Has the Spring Boot CLI (Command Line Interface), which enables developers to create apps using the development-friendly programming language Groovy.
Laravel
The Laravel framework is renowned for producing dependable backend web applications. It boasts a ton of web development tools and bills itself as a fully functional backend web development platform. However, the Laravel-derived Lumen framework has steadily gained popularity among developers all over the world. A lightweight framework called Lumen uses Laravel as its foundation, enabling programmers to create high-performance APIs and microservices.

Reduces the amount of time needed for bootstrapping and provides total flexibility. Enables quick conversion of current projects to the Laravel framework. Contains a Fast Route Library that sends requests to the right handlers quickly. Uses tokens to simultaneously authenticate multiple users. Supports caching, error, and log handling as efficiently as Laravel.
Ruby on Rails
Ruby on Rails is a free, open-source MVC backend web development framework that was introduced in 2004. The Rails framework combines the capabilities of the Ruby language, which has long been regarded as one of the most developer-friendly languages. This framework provides developers with pre-defined methods to accomplish repetitive chores. It provides incredibly quick development and has practically every feature a developer would want in a sophisticated framework. The backends of well-known services like GitHub, Airbnb, Shopify, and Zendesk have all been built using it.

backend web development chores are supported by the Convention over Configuration (CoC) approach, which increases flexibility. has a DRY (Don’t Repeat Yourself) strategy that makes it possible to create lightweight apps. provides a thorough error record, which aids developers in maintaining bug-free applications.
encourages the generation of URLs that are optimized for search engines.
integrates libraries that ease the coding and make data handling on the server easy.
How Much Does A Frontend Developer Make?
Salaries continued to rise. Currently, the typical income for a backend software engineer ranges from $70,000 to $140,000 per year or more. This may depend on your level of expertise, your function, the setting, etc. A junior backend engineer might make roughly $76,000 per year in San Francisco, whereas in Tulsa, someone with the same level of competence might make $45,000. The remuneration for intermediate developers may significantly increase, with an average salary of about $85,000. Depending on the size of the team you oversee, a senior developer can easily expect to earn $125,000 per year.
This salary for developers does compare favorably to others. The annual compensation range for front-end developers is from $50,000 to $125,000. Yet, given that they are some of the best-paid engineers on the market, full-stack developers can make significantly more money. An entry-level to mid-level engineer may bill up to $90,000.
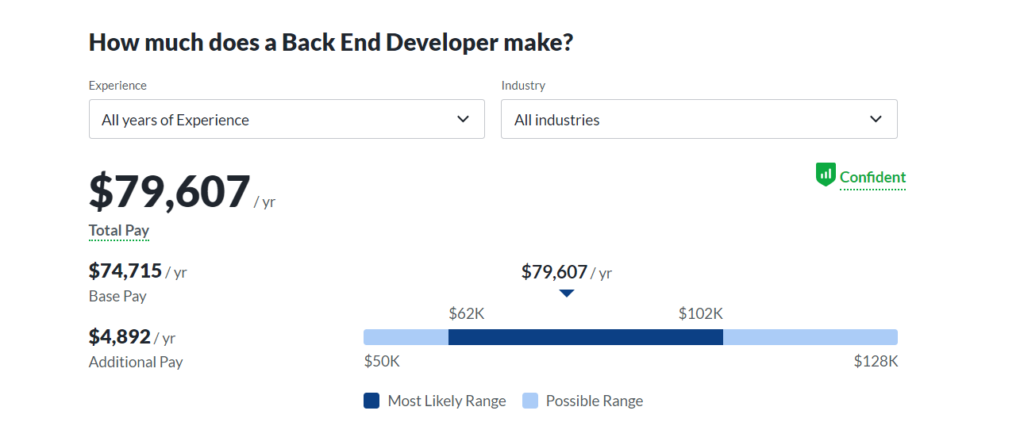
According to Glassdoor The salary range in the United States for Back-end developers:

It is anticipated that the web development sector will expand more, which means that the need for IT professionals will remain high. Because of this, it is incredibly difficult to discover the best backend developers. But to successfully deliver high-quality goods and services, each firm must overcome this obstacle.
In that regard, we think that every organization needs to have a clear understanding of its requirements and objectives. After it is evident, it is time to identify the ideal candidate for assistance! There are three primary remedies: Hire an internal developer, a freelancer, or contract with a software development firm, in that order. We outline the benefits and drawbacks of each approach and go into more detail about what makes us excellent partners!
What is a Full Stack Developer?

Front-end and back-end development are frequently not mutually exclusive. In the current economy, where marketing is underfunded, “front-end engineers frequently need to learn those additional back-end capabilities, and vice versa,” said Matranga. “Some of that cross-discipline is needed by developers. You must frequently be a generalist.
Developers with a full stack are masters of several skills.
Federico Ulfo, a Full Stack Engineer at Grovo, stated that working professionally on both the server side and client side “opens additional chances.” Full-stack development does, of course, present certain difficulties. “To use food as an example, while you can be competent at baking or cooking, mastering both requires practice and patience. And by following a recipe, I don’t mean to say that only the skilled can accomplish it. I’m referring to having everything necessary to make something truly delicious.
What does a Full Stack Developer do?
Those that work as full-stack developers shoulder a variety of duties. They must be adept at building websites with a solid internal architecture and providing clients with an interactive and user-friendly experience. A complete stack developer must be knowledgeable in back-end technologies, database architecture, HTML, CSS, and JavaScript.
Frontend: Frontend takes care of the presentation component, which is in charge of user interaction and engagement. Basic frontend languages like HTML, CSS, and JavaScript are necessary for full-stack developers, as are crucial frontend development components like validation, responsiveness, and user experience. At least one front-end framework must be familiar to them (Angular, React, Vuejs, Backbonejs, jQuery). They ought to be knowledgeable about front-end development and always be on the lookout for fresh information.
Backend: Being a full-stack developer requires you to be knowledgeable about every aspect of website development, including server configuration, databases, and APIs. They must be knowledgeable with at least one backend framework and one of the following backend languages: PHP, Java, C#, Ruby, or Python (Django, Spring, .Net, Express.js, Rails).
Database: The whole stack also requires database management. They need to be able to use fundamental database features such as data storage, creation, management, manipulation, and deletion. One of the key competencies of a full-stack developer is knowledge of database systems like Oracle, MySQL, NoSQL, and PostgreSQL.
In addition to this, you should learn/gain knowledge in the following if you wish to become a full-stack developer:
- Learn about the entire web development process, from user experience to deployment and optimization, and business logic to server configurations.
- Learn everything there is to know about fundamental web development technologies like JavaScript, CSS, and HTML.
- Learn about current development methods and ideas including agile, DevOps, and continuous integration.
- Learn about programming ideas like object-oriented design, microservices, cloud, automation, and REST APIs as well as design elements, testing, and programming.
Learn one frontend and backend framework first, then gradually advance to additional frameworks and technologies. An expert full-stack developer takes years and months to build.
For businesses that operate in a fast-paced atmosphere and continually improve their products/apps to meet the needs of their customers, full-stack engineers are like a “one-man army.”
Frontend vs. Backend vs. Full Stack Web Developers — What’s the Difference?
The responsibilities of a Full Stack Web Developer would be the portion of the diagram that integrated the responsibilities of Front End Web Developers and Back End Web Developers. Yes, there are a lot of crossovers between front-end and back-end developers in many situations. Knowing what a Front End Developer and a Back End Developer do will help you understand what a Full Stack Developer might need to step in and help with.
- Frontend Developers: Take care of the user interface and system interfaces. Create the navigation, interface, and graphics; concentrate on the user experience; use HTML, CSS3, and JavaScript; and hold the position of a web developer with the most avant-garde aesthetics.
- Backend Developers: Handle the application’s server and database – Develop the foundation that enables front-end development – Make use of Python, Ruby, and PHP – Enter user data into a database.
Full Stack Developers: Front- and back-end web development expertise across disciplines Employ all of the coding languages from the first two, together with MySQL, machine learning, and other technologies to deal with the overlap between the front end and back end. – Be accountable for the whole process to make sure it runs smoothly.
Full stack development advantages
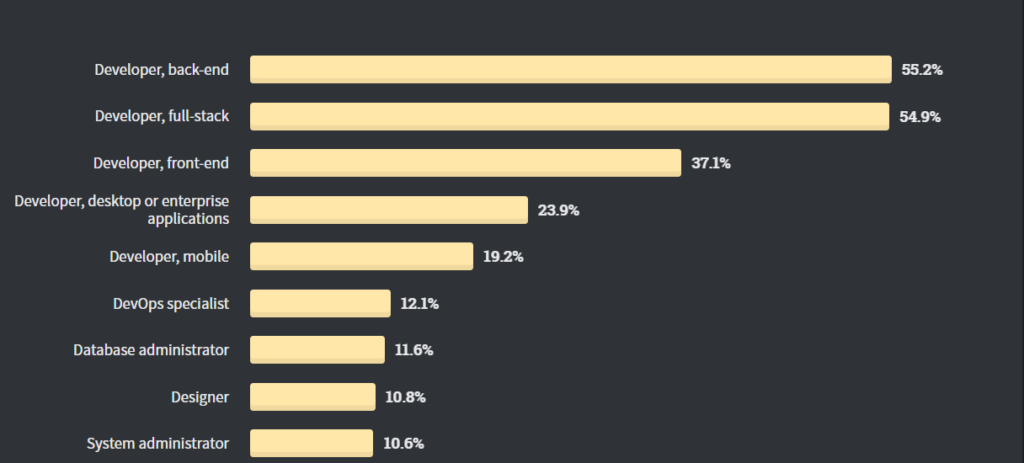
You can find the statistics in the Stackoverflow platform.

Hiring full-stack engineers to create web applications has various benefits, including:
- full ownership and comprehension of the undertaking.
- You can become an expert in every technique needed for a development project.
- increases productivity while cutting costs and project time.
- Quick prototyping is possible.
- faster bug fixing thanks to thorough system knowledge.
- You could gain a deeper comprehension of every facet of novel and developing technologies.
- Transferring knowledge to other team members is simple.
- improved work distribution among team members.
- Costs for the project can be reduced.
- You can switch between front-end and back-end development based on your requirements.
How much does a Full Stack Developer make?
Making the transition to full-stack development entails eschewing specialization in favor of amassing as many talents as you can. Even so, you won’t have a limited understanding of the subject; full-stack developers are frequently referred to as “unicorns,” comparable to designer-developer hybrids, because of the breadth and rarity of their skills.
The road is not simple. Yet, is the reward worth the work? Or would choosing a less complicated, easier career be better for you financially?
Here is the average full-stack developer’s salary:
- Indeed: $108k/year, based on 10.5k reported salaries
- Glassdoor: $99k/year, with a low of $63k and a high of $157k
- ZipRecruiter: $103k/year ($49/hour), with a low of $38k and a high of $159k
- PayScale: $79k/year, with a low of $54k and a high of $115k
Full stack development is a demanding but fulfilling position that incorporates critical front and back-end tasks. As a result, it is relevant to a wide range of technological occupations, many of which have above-average pay and strong long-term employment prospects. The uninitiated may find it intimidating to learn this important craft, but several appropriate educational courses make it possible. A boot camp course is an excellent approach for aspiring developers, for instance, to master the foundations of the complete stack in a flexible, individualized setting. These people could also look into getting a typical college education in a subject like computer science or graphic design, or they could look into self-paced learning possibilities using free resources.